
Building Blocks for the Data Driven Web.

Building Blocks for the Data Driven Web.
More and more web apis are available for developers. Having their data / functionality available for any web user is a big step - esp. if you don't have the right skills in place. We want to change that.
For Page Designers and
Content
Editors
API <> UI integration should be as easy as content editing. Zero Deployment approach.
Bring features to your
users - not the other way around.
Once
a component is created, it can be easily used on any website - across the organisation / the internet.
Component
Crowdsourcing
Missing an appropriated component? Find a developer (-team) to build a new one!
The core of Cubbles is a new kind of component. It's designed on top of the webcomponents standard(s) and is interoperable with the DOM and any web application framework.
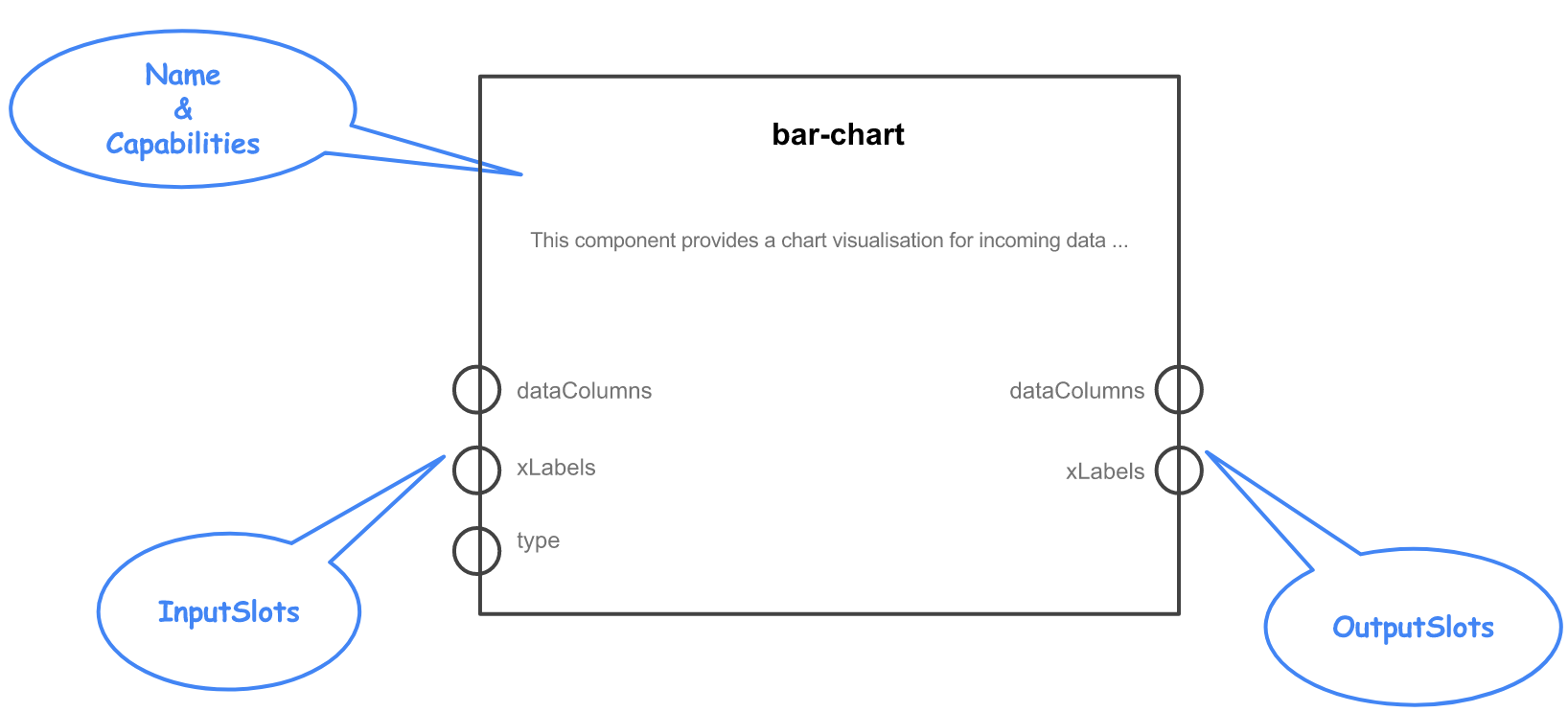
 Blackbox view of a Cubbles component.
Blackbox view of a Cubbles component.
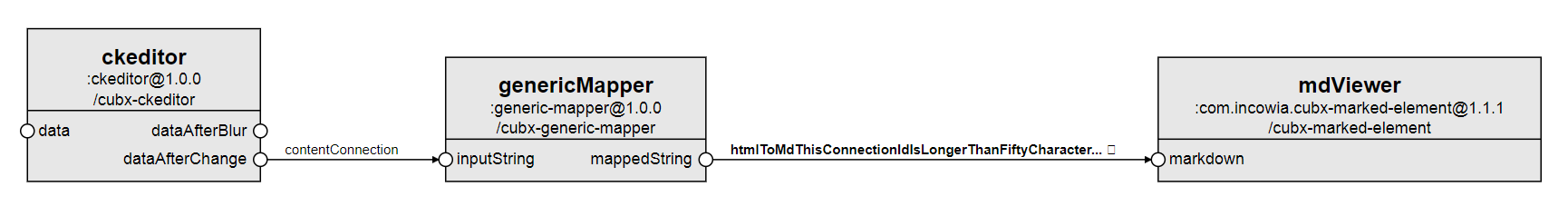
With multiple component instances and 1..n connections you can model dataflows of any
complexity:
 A simple dataflow. See also more complex dataflow.
A simple dataflow. See also more complex dataflow.
Cubbles provides an ecosystem of tools to develop, share and use such kind of components.
See the Pen Cubbles Wordcloud by Hd Böhlau (@hrbu) on CodePen.
See the Pen Cubbles LineChart by Hd Böhlau (@hrbu) on CodePen.
See the Pen Cubbles GaugeChart by Hd Böhlau (@hrbu) on CodePen.
That's part of the magic behind ;-). Basically it works that way:
cubx-webpackage-id
attribute. The attribute's value is the id of the package, the element's name is the
name of the component within the package.
{package-id}/{component-name} the RTE knows which resources have to be
loaded.
This is why you don't have to deploy anything within the backend of your web application in case you want to use a new component. The Cubbles Base hosts all the resources and delivers directly to the client.
Definitely Yes. You can even build complex webapps using Cubbles components. PowerCockpit is a real world example for that. To see all the components with the dataflows defined on tje mainpage, follow the instructions:
This (real) application has been build by the Cubbles Core Team and shows what's basically possible. Nevertheless with Cubbles we focus on scenarios where existing applications or just the content can be enhanced by integration with one or more web APIs.
Yes, it has. We call it the "Cubbles Base". The Base manages all available components and delivers requested resources to web clients. Currently the Backend is really low level - implementing only the minimal feature set required to prove the core concepts on client side do work. See our wiki for more information.
Currently the Base knows the concept of different stores - each store is public, but an admin is able to grant upload permissions per store and developer. Any client has read access on any component of any store. To find available components within a store the artifactsearch is available.
For the future the following features are planned:
The main technologies we currently use within the backend are nginx, CouchDB, NodeJS and Docker.
Resources
See the overview presentation Cubbles101
Conceptual basics are explained within the Cubbles Platform Overview (pdf)
Source code at https://github.com/cubbles
License Information
The Cubbles Platform is licensed under Apache 2.0 .
Client-side core-components provided by the Cubbles core-team use the MIT License .
Other component developers are free to choose a different license.