The Cubbles Javascript API
This section contains a set of tutorials to present how to interact with a Cubbles component, using public methods, events and initialization.
General Prerequisites
To reproduce any of the tutorials of this section the following prerequisites apply:
- The com.incowia.basic-html-components@2.0.0-SNAPSHOT/cubx-textarea should be available. (You can find it at the sandbox store)
- You are familiarized with the development of elementary components
- You are familiarized with the The Cubbles Tag API
Sample component
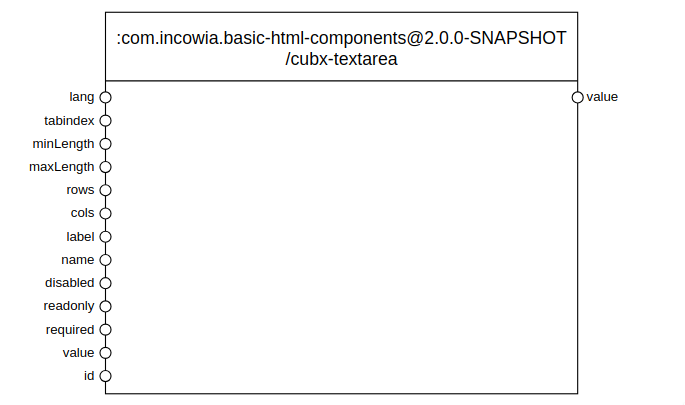
To make it easier to explain an understand how to interact with a component, we will use the elementary component called cubx-textarea, whose webpackge-id is com.incowia.basic-html-components@1.0/cubx-textarea, along all tutorials of this section. This component wraps a <textarea> html element to enable its use as component within the Cubbles platform, allowing some of the html attributes of a textarea to be available as slots. The interface view for this component looks as follows: